Heres the principles and what they are for.
12 Basic Principles of Animation.
Squash and Stretch
Anticipation
Overlap and Follow through
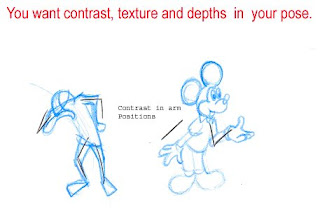
Solid Drawing/ Solid Posing
Straight ahead and Pose to Pose
Staging
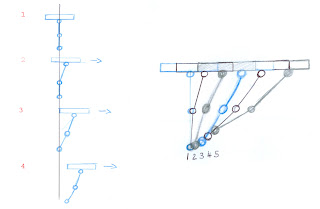
Arcs
Appeal
Slow in, Slow out
Secondary Animation
Timing
Exaggeration
1.Squash and Stretch
Squash can be the anticipation before and object moves. For example before you jump, you must go downward and in doing this you’re squashing your body down.
Stretch is when the weight of an object is left behind. So when you jump up, the earths gravity is pulling you down, therefore your body is being stretch.
The best example of Squash and stretch can be seen in a bouncing ball and it also the best exercise to help you get to grips with basic fundamental of animation principles.
2.Anticipation
Anticipation is when we are showing the audience what we are going to do before we do it. In order to take a step we shift our weight onto our standing foot, this is the body anticipating the movement. If you try to stand on one foot you will feel and see your body weight shift.
3.Overlap and Follow through
 An object in motion tends to stay in motion! Characters on the screen do not terminate suddenly. You need to animate your character coming to a natural rest, so that he remains alive on the screen. When you walk in a straight line and suddenly you stop yourself, you will notice that your body needs to catch up with itself. The legs stop but the torso neck head and arms will all overlap the movement until they come to a rest. Also you need to remember that there will be a successful braking of joints. Though out your body. Your waist will stop first, followed by your stomach (mid section) and then your chest, neck and head etc. Clothing items, hair and anything flexible on your character will overlap the characters movement also.
An object in motion tends to stay in motion! Characters on the screen do not terminate suddenly. You need to animate your character coming to a natural rest, so that he remains alive on the screen. When you walk in a straight line and suddenly you stop yourself, you will notice that your body needs to catch up with itself. The legs stop but the torso neck head and arms will all overlap the movement until they come to a rest. Also you need to remember that there will be a successful braking of joints. Though out your body. Your waist will stop first, followed by your stomach (mid section) and then your chest, neck and head etc. Clothing items, hair and anything flexible on your character will overlap the characters movement also.4.Solid posing
 You need to have a clear silhouette that displays the characters action, expressions and emotion. These poses must help the story telling of the scene. At least one pose in your scene should help tell the story. Solid drawing dose not mean you have to have a talent in shading and creating photographic interpretation. You need to draw quickly and clear in order to get your thumbnails down.
You need to have a clear silhouette that displays the characters action, expressions and emotion. These poses must help the story telling of the scene. At least one pose in your scene should help tell the story. Solid drawing dose not mean you have to have a talent in shading and creating photographic interpretation. You need to draw quickly and clear in order to get your thumbnails down.5. Straight a head and Pose to Pose.
This is the two different ways to animate. Straight a head method is when you do exactly that. Animate from frame 1 and continue until you stop. This type of animation can offer fluid results but lacks structure and can become time consuming.
Pose to Pose, is when you block in your scene with story telling poses, also know as golden poses. This will structure your scene and you won’t spiral out of control with this structure. Your poses should change when your character’s emotions change or when a character under takes a new action.
Remember this K.I.S.S = KEEP IT SIMPLE STUPID! Clarity and appeal are very important in your posing also!
6. Staging
 How you set up your scene to tell your story. Clarity and entertainment value are the important values of staging. Body gestures of people sitting together closely will represent two people who are interested in one another. Two people sitting with each other but looking and leaning away from each other will display discomfort between the two.
How you set up your scene to tell your story. Clarity and entertainment value are the important values of staging. Body gestures of people sitting together closely will represent two people who are interested in one another. Two people sitting with each other but looking and leaning away from each other will display discomfort between the two.7. Arcs
 Arcs make your movement more fluid. All movement in nature moves on an arc with maybe the exception of some insects.
Arcs make your movement more fluid. All movement in nature moves on an arc with maybe the exception of some insects.You need to track your arcs no matter if you’re working on computer or paper
8. Appeal
Appeal dose not mean cute and cuddly. Its means anything a person would like to see, is it interesting, funny, sad, etc?
Your poses are clear and the entertainment value is there. Your scene is clear and reads with the audience. You need to ask yourself would anyone other than your mother enjoy seeing this shot!! You have to be realistic about your work and push it as far as you can. Is it appealing enough for someone to pay to see it?
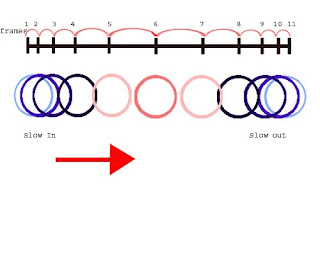
9. Slow in SLOOOW out
 When you move, your body builds up momentum and it takes time for that momentum to build up and also to stop. When your body is trying to stop moving it often will cushion that movements halt. When you start running the first step will not have the same speed as when you’re at full throttle. It will also take time for you to slow down. This also applies to subtitle movements, a slight twist of the neck will slowly move at the beginning of the movement and at the end of the movement. A characters movement can be slowed by adding more drawings into the scene.
When you move, your body builds up momentum and it takes time for that momentum to build up and also to stop. When your body is trying to stop moving it often will cushion that movements halt. When you start running the first step will not have the same speed as when you’re at full throttle. It will also take time for you to slow down. This also applies to subtitle movements, a slight twist of the neck will slowly move at the beginning of the movement and at the end of the movement. A characters movement can be slowed by adding more drawings into the scene.10. Timing
Timing is possibly the must important principle as its how you tell the story and sells the characters weight in his movement.
A heavy character will move slowly to sell his weight. And skinny guy will be moving faster as he has less weight to move around the screen. Timing will display emotion in character a slowly moving guy might be depressed or sick and a fast moving character will be up beat and excited about life.
Timing allows us to add texture and rhythm to the scene by having contrast in our movement. You want to have at least three speeds in your scene.
Slow medium and fast. You don’t want your scene to have a rhythm of
BEEP BEEP BEEP BEEP BEEP BEEEEEEP!
You want = Beep Booop bee boo bang twang bop be bo bo bop.
Treat your scene like a song, it needs to have rhythm.
11. Secondary Animation
A secondary motion by the character that helps carries the scene but does not take away from the main action. Fore example if a character is up set and turns his back to the screen, while the character is turning he wipes a tear from his eye. This movement would be classified as the secondary animation. It adds texture to the scene.
12. Exaggeration
Exaggeration is when we push are work that little bit further. Exaggerate the pose the timing to really sell are work. We are not duplicating reality but characterising it. We do this by pushing the characters emotion.
Awesome post!
ReplyDeleteCan any1 let me know the definition of moving hold , Overshoot,Cushion animation principles
ReplyDeletewonderful collection..thanks for taking your time to collect and provide for us..
ReplyDeleteThis is great the blog that I always bookmarked are those who has a good information which is viewable and informative and you are one of those who provide good informations. Corporate Film Production Company || products photography || products photo shoot || Animation Video Production Company
ReplyDeleteVisit: Video Animations
I find it very helpful how these principles are explained with real-life examples.
ReplyDelete